今回は2021年5月からSEOの検索ランキング要素に組み込まれるCore Web Vitals(コアウェブバイタルズ)について解説します。
Core Web Vitalsというと、「LCP」や「FID」「CLS」という単語が飛び交い、難しく感じている方も多いのではないでしょうか。
そこでこの記事では、
- Core Web Vitalsの基礎
- ラボデータとフィールドデータの違い
について「わかりやすい」を意識し、Core Web Vitalsを解説してみました。
Core Web Vitalsについて興味のある方は、ぜひ参考にしてください。
Core Web Vitalsとは
Core Web Vitalsを一言で表すと、「ユーザーが感じる使い勝手を評価する指標」です。
ユーザーの体験を評価する指標とも言えます。
今までSEOでは、いかに検索意図に合致した、良いコンテンツを提供するかにフォーカスされていました。しかし今後は、ユーザーが使い勝手をどう感じるかもより重要視されていきます。
従来の検索ランキングシグナルに合わせて、ページエクスペリエンス シグナルが組み合わされ、各ページが評価されます。
そのため、
- コンテンツ
- ユーザー体験
の2つを考慮してSEOを行う必要があります。
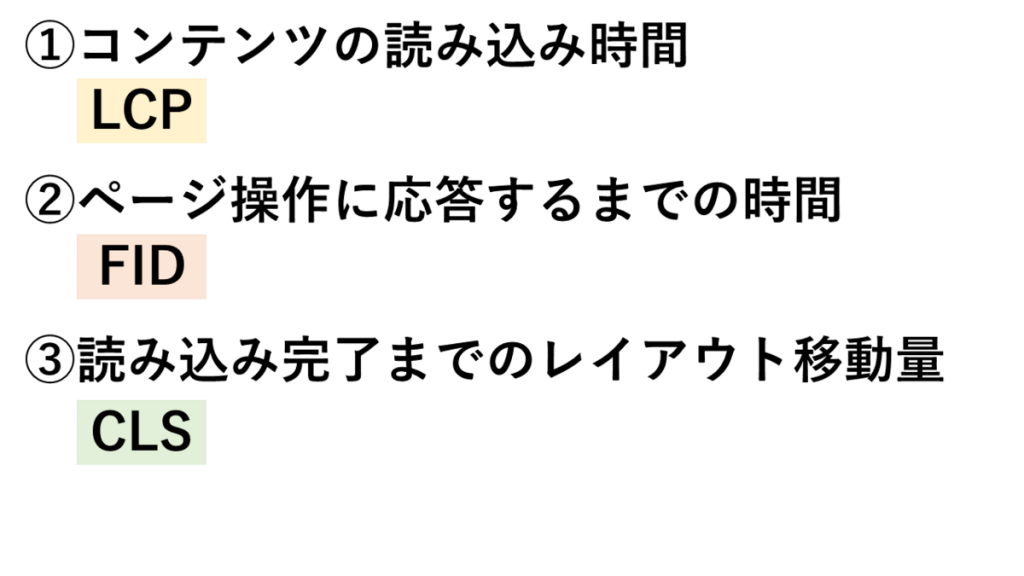
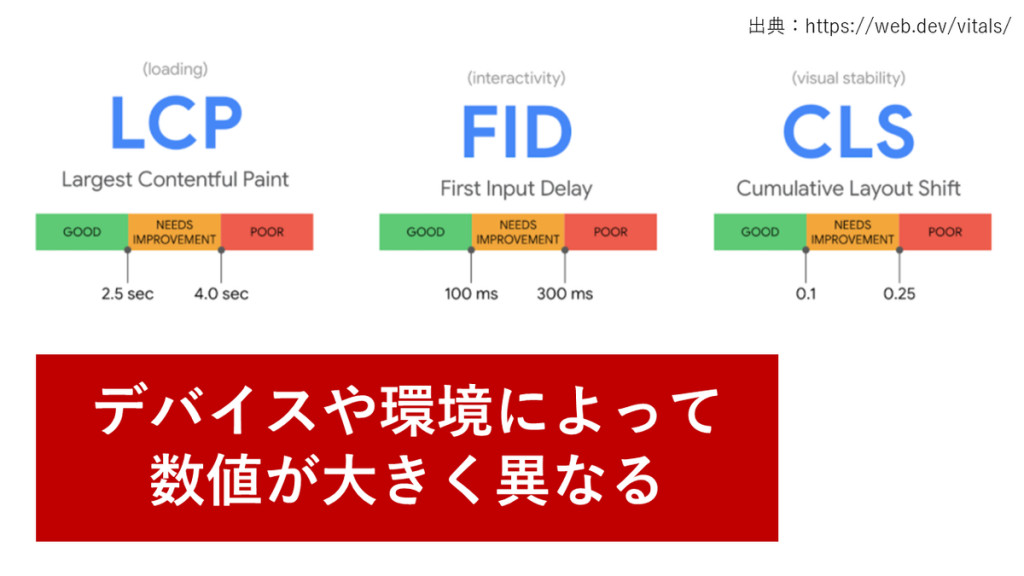
では、Core Web Vitalsでは何が評価されるのでしょうか?Core Web Vitalsが評価するポイントは、大きく分けて次の3つです。

①LCP(コンテンツの読み込み時間)

コンテンツの読み込み時間とは、最大コンテンツの読み込み速度を測る指標です。LCP(Largest Contentful Paint=最大コンテンツの描画)と言われます。
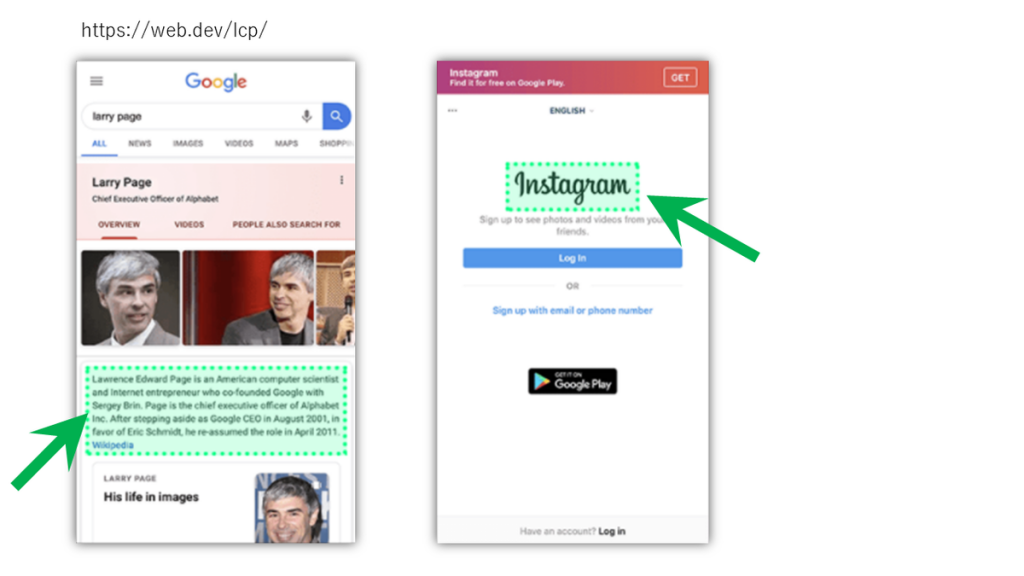
Core Web Vitalsの公式サイトによると、例えばGoogle検索結果やInstagramのトップページの最大コンテンツは以下の箇所です。

この最大コンテンツは、≒メインコンテンツと考えても良いでしょう。メインコンテンツを測るには、FMP(First Meaning Paint=意味のあるコンテンツ)という別の指標があります。そのため、最大コンテンツとメインコンテンツは、イコールではなく、ニアリーイコールとなります。

では、なぜ最大コンテンツはCore Web Vitalsの1つの指標に入っているのでしょうか?
例えばあるページを開いた時に、メニューバーは出てくるけれど一番見たいメインコンテンツ、つまり最大コンテンツが出てこない。それでは、ユーザーの不満につながりますよね。
そのため、最大コンテンツを読み込む速度を上げることは、ユーザー体験を上げることに直結します。

最大コンテンツの確認方法
ここで、「最大コンテンツとはどこを指すのだろう?」と疑問に思うかもしれません。

最大コンテンツの箇所は、Google ChromeとLighthouseを使うと視覚的に確認できます。Lighthouseは、Google Chromeの拡張機能です。(こちらから無料でダウンロードできます。)
ここからは、LighthouseでLCPを確認する手順を説明します。
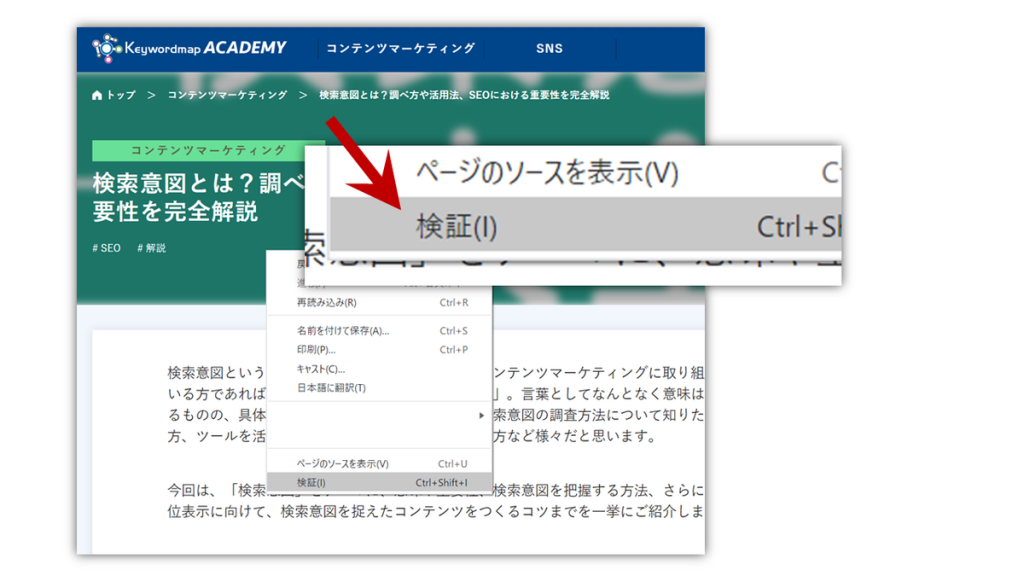
1. 確認したいページにアクセスし、右クリック→[検証]をクリックします。

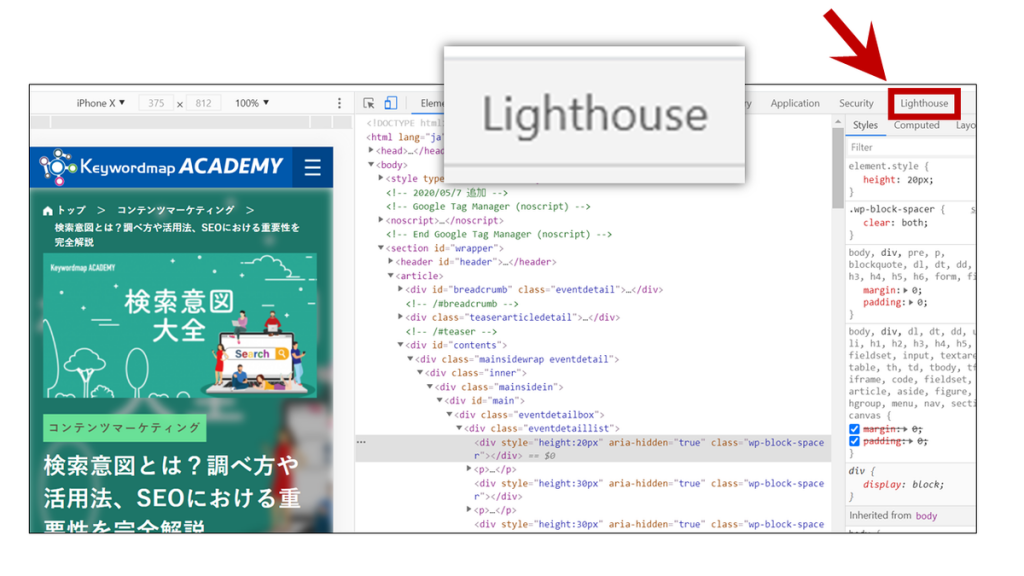
2. 次のようなページが出てきます。右上の[Lighthouse]をクリックします。

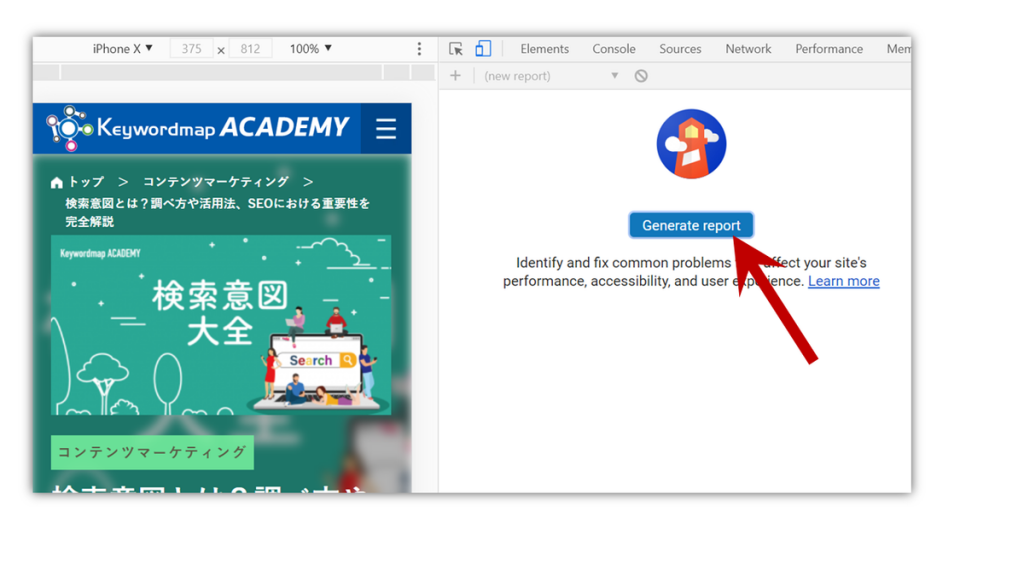
3. [Generate report]をクリックします。

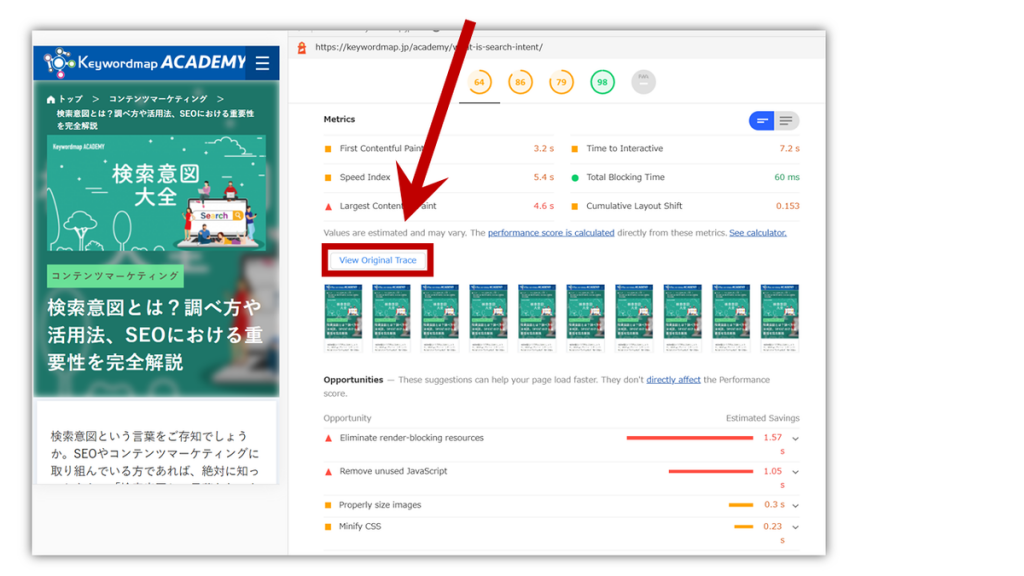
4. 次のようなレポート結果が表示されます。[View Original Trace]をクリックします。

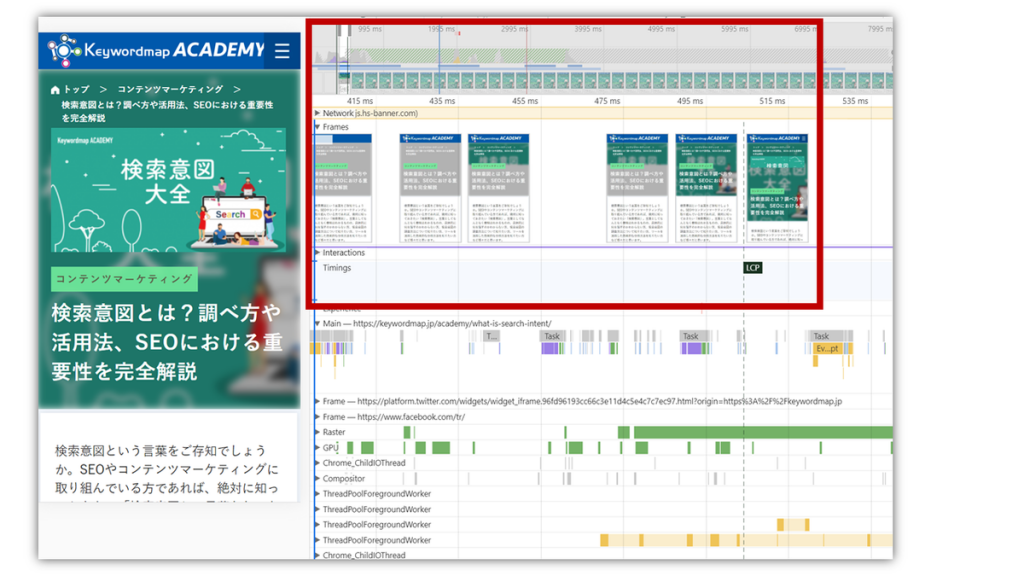
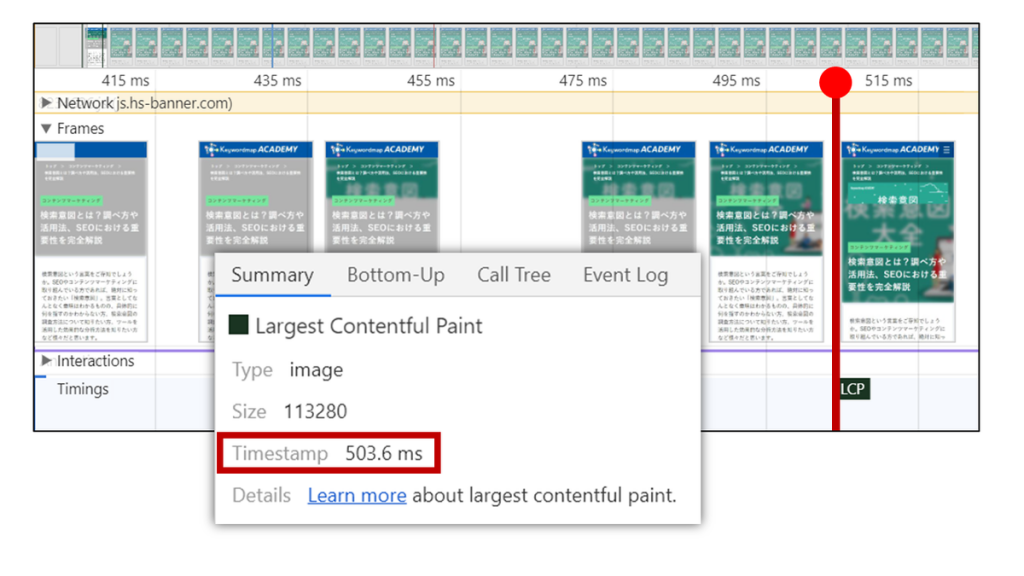
5. 各要素が描画されるまでの時間が視覚的に表示されます。赤枠の部分に注目してください。


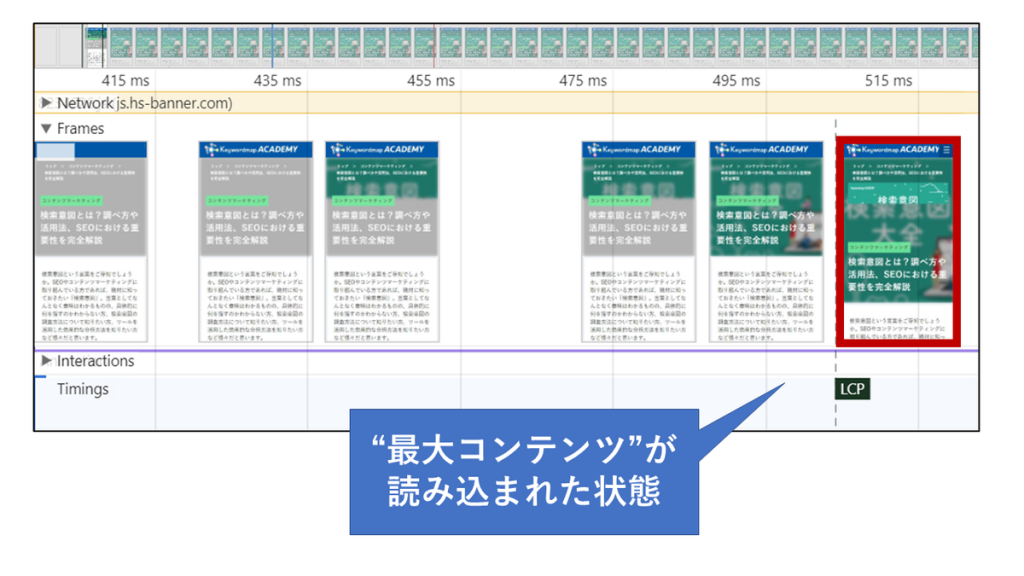
6. [LCP]をクリックすると、最大コンテンツの場所が視覚的に表示されます。このページの最大コンテンツは、赤矢印で指した箇所ですね。

また、このChromeのページでは、LCPまでの到達時間を確認できます。今回のページでは、0.5秒でした。

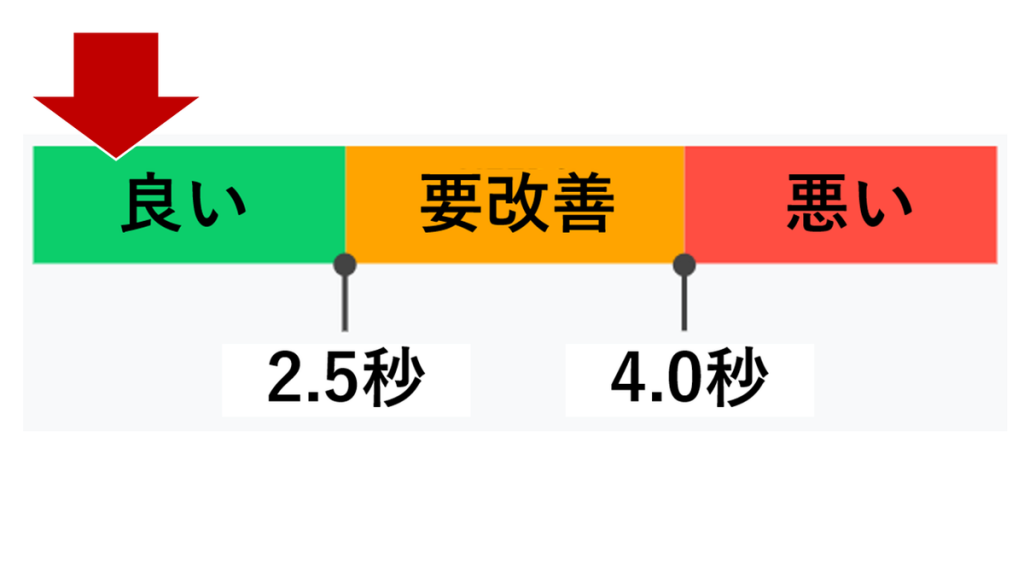
この0.5秒とは、良いのでしょうか悪いのでしょうか。公式のドキュメントページを見てみると、2.5秒未満は良い(Good)、4秒以上は悪い(Poor)という指標があります。

よって、今回の0.5秒は“良い(Good)”数字と言えますね。
しかし、ここで注意点があります。

今確認したデータは、ラボデータというデータになります。しかし、検索順位に採用されるデータはフィールドデータというデータです。
ラボデータとフィールドデータは必ずしも一致しません。そのため「0.5秒だから大丈夫」とは言えません。ラボデータとフィールドデータについては、後半で詳しく解説します。
②FID(ページ操作に応答するまでの時間)

ページ操作に応答するまでの時間とは、ユーザーがはじめに操作した時の応答速度です。FID(First Input Delay=最初の操作遅延)と呼ばれます。
例えば、あるページを読み込んだとします。ユーザーがなにかのリンクをクリックすると、ローディングなどの処理が行われ、次の要素が表示されますね。この操作までの時間がFIDです。
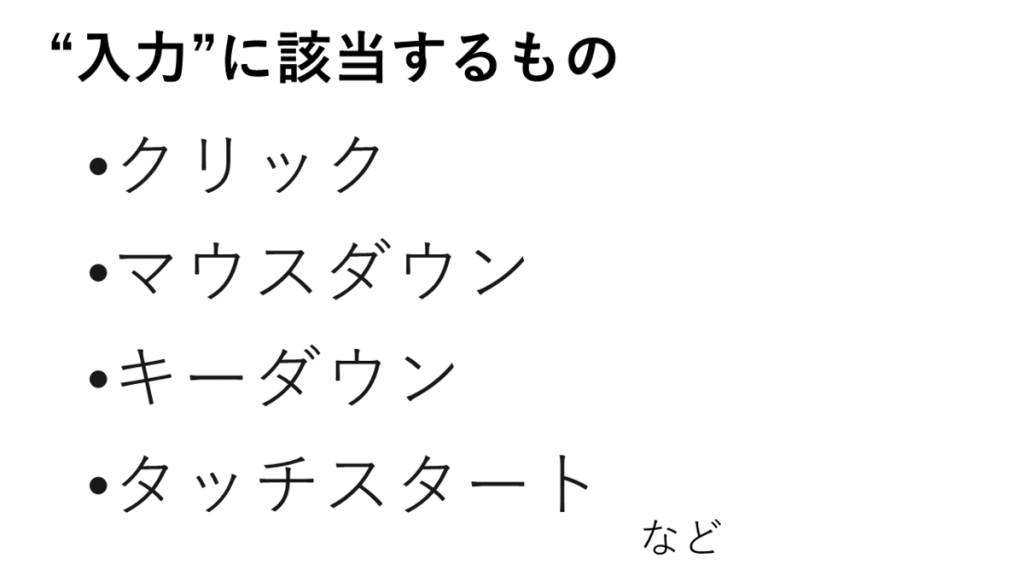
この入力(ファーストインプット)には、次のようにさまざまなものが該当します。

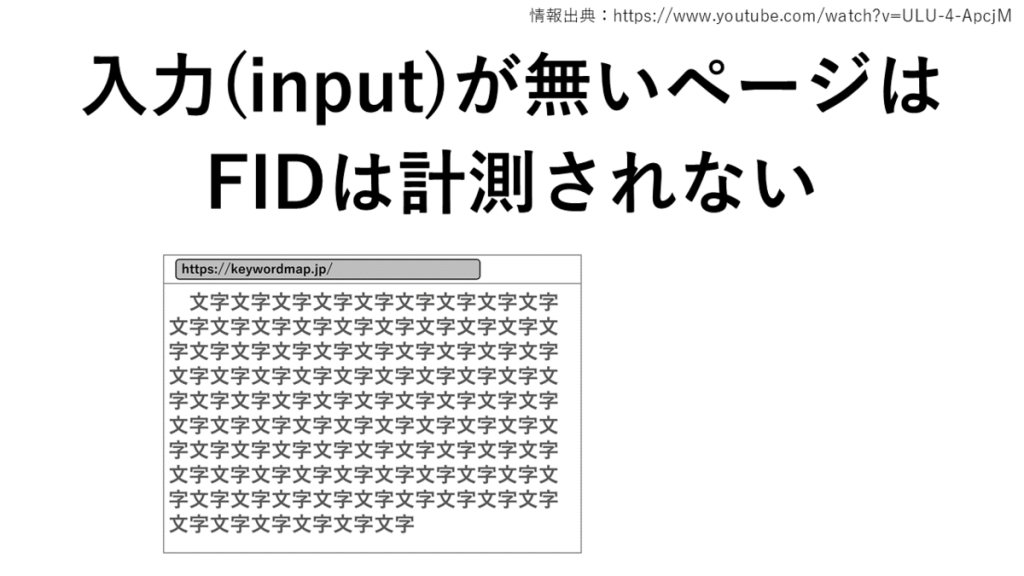
これらのインプットがないページでは、FIDは計測されません。極端な例ですが、このように文字だけのページでは入力が無く、FIDがカウントされません。

FIDという指標が起案された理由
なぜFIDという指標が起案されたのでしょうか?
ユーザーがページにアクセスした際、早くローディングされた方が良いですよね。次にユーザーはクリックしたりページを読んだりします。その際、最初の操作に時間かかってしまうと、ユーザーの体験は当然良くありません。
このように、ユーザーがはじめに操作した何かを体験する速度がとても重要になるため、FIDが起案されたのだと、私は予想しました。

FIDの計測方法
続いて、FIDの計測方法をお伝えします。
FIDは、先ほどご紹介したChrome DevToolsでは計測できません。しかしFIDはさまざまなツールで計測できます。おすすめは
です。 Web Vitals ExtensionはChromeのアドオンです。(こちらから無料でダウンロードできます。)
ここでは、ChromeのWeb Vitals Extensionを使って計測してみましょう。
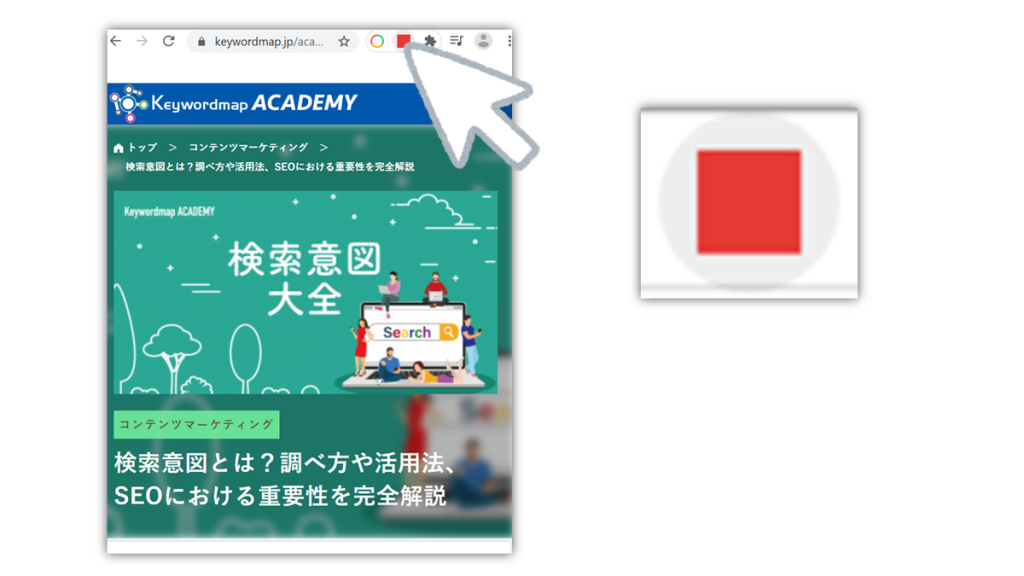
1. ページにアクセスし、Web Vitals Extensionをクリックします。

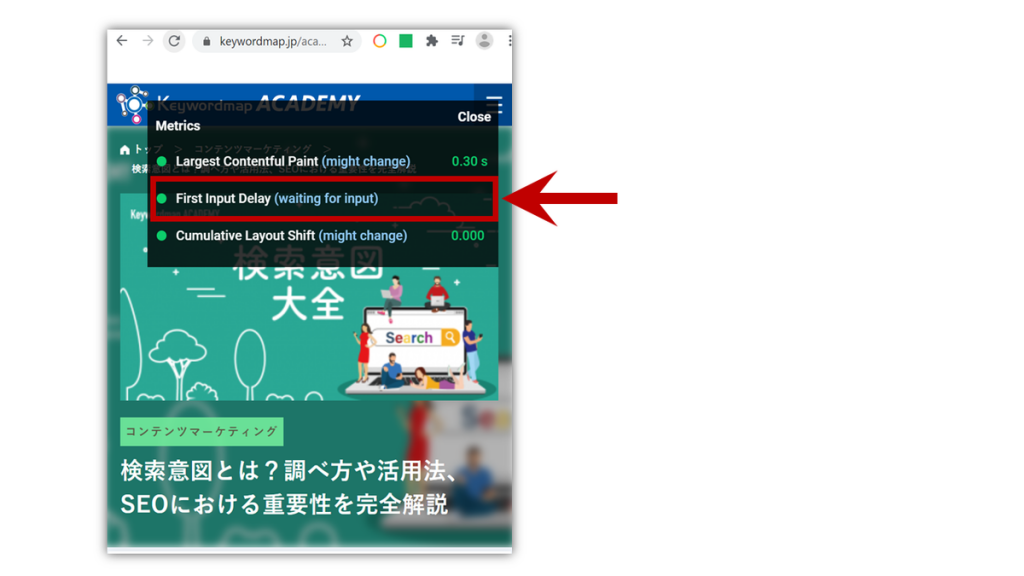
2. Web Vitals Extensionの3つの指標が表示されます。まだ何も操作していないので、First Input Delayは空白になっています。

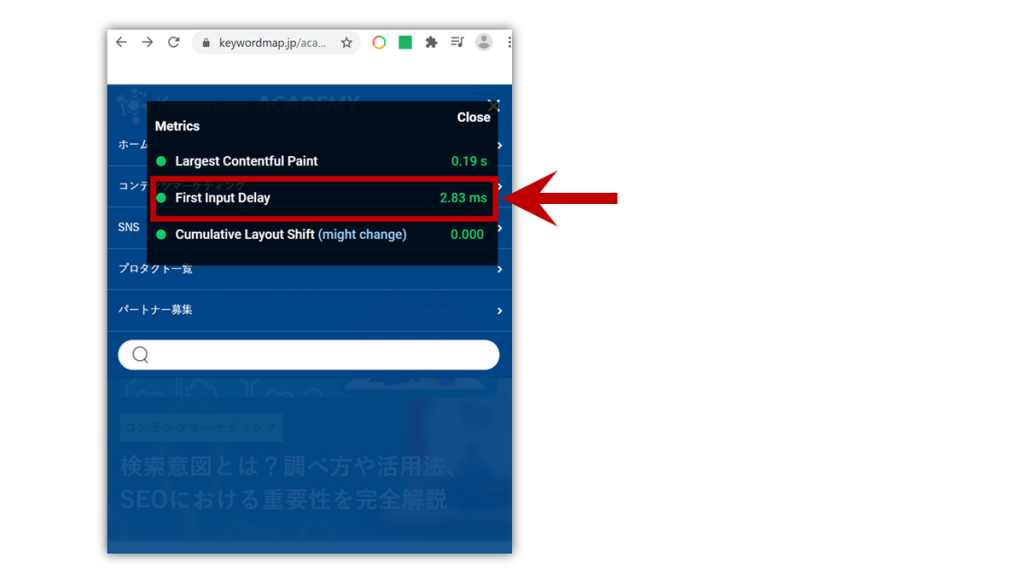
3. 今回はハンバーガメニューをクリックしてみましょう。すると、First Input Delayに数字が表示されるようになります。


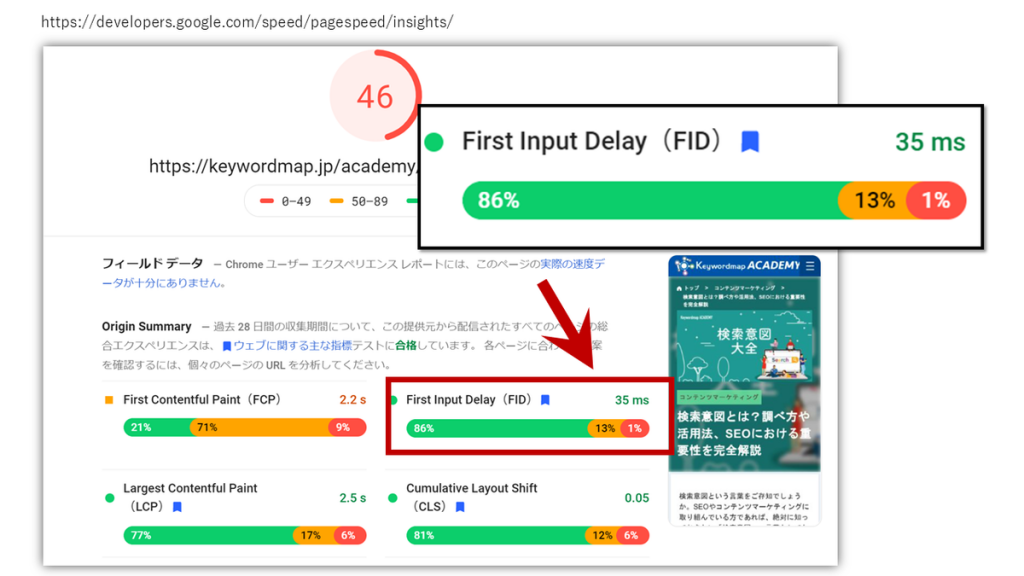
FIDは、PageSpeed Insightsでも計測できます。URLを入れて分析をすると、以下のようにFIDが表示されます。

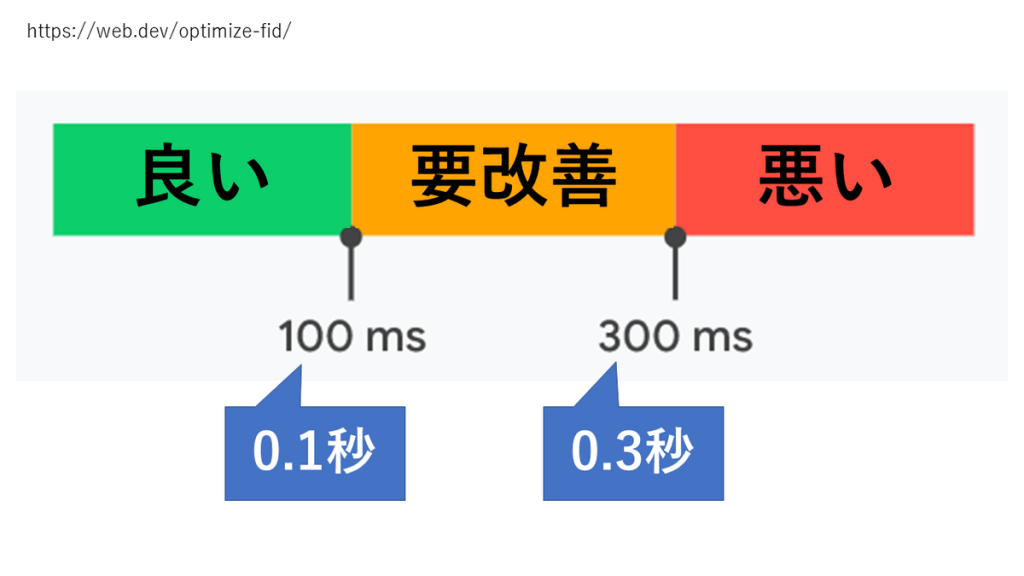
公式ドキュメントページによると、FIDの指標は、0.1秒未満だと良い(Good)、0.3秒以上だと悪い(Poor)、となっています。

ここで、「何が最初のインプット、つまりファーストインプットになるのか?」と疑問に思うかもしれません。

先ほどの例ではハンバーガメニューをはじめにクリックしましたが、最初のインプットはユーザーによって異なりますよね。そのため、Chrome のアドオンで測れるものは、あくまで自分のファーストインプットのみです。
そこでGoogleは、統計データを使って計測しています。こちらは技術的な話になりますので、後半で解説します。
③CLS(読み込み完了までのレイアウト移動量)

Core Web Vitalsの公式サイトが出している事例の動画を見てみましょう。
参考 Cumulative Layout Shift (CLS)web.dev
ユーザーがあるページにアクセスし、”No, go back”を押そうとすると、いきなり新しいコンテンツが上から出てきます。
ユーザーが間違えて”Submitting order”をクリックしてしまい、慌てて”No, go back”を押そうとしますが、注文が完了してしまっています。
これはユーザーの体験を大きく損なう、CLSが悪い事例です。
Yahoo!JAPANさんのCLS改善の事例
Yahoo!JAPANさんがCLS改善の事例について、ブログで報告されていました。(参照:
ユーザー体験を向上!Yahoo!ニュースにおけるCore Web Vitals対応事例 – Yahoo! JAPAN Tech Blog)
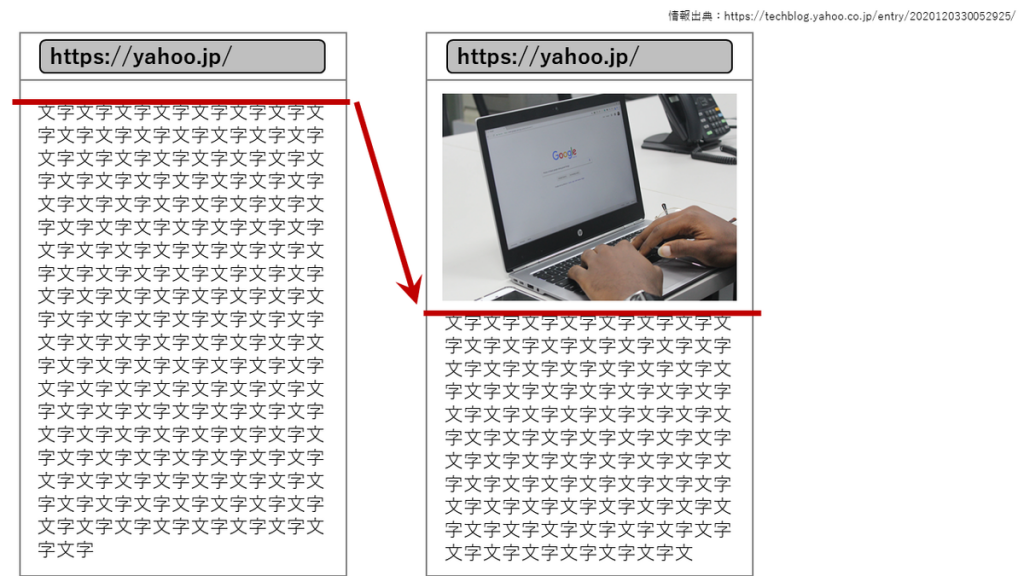
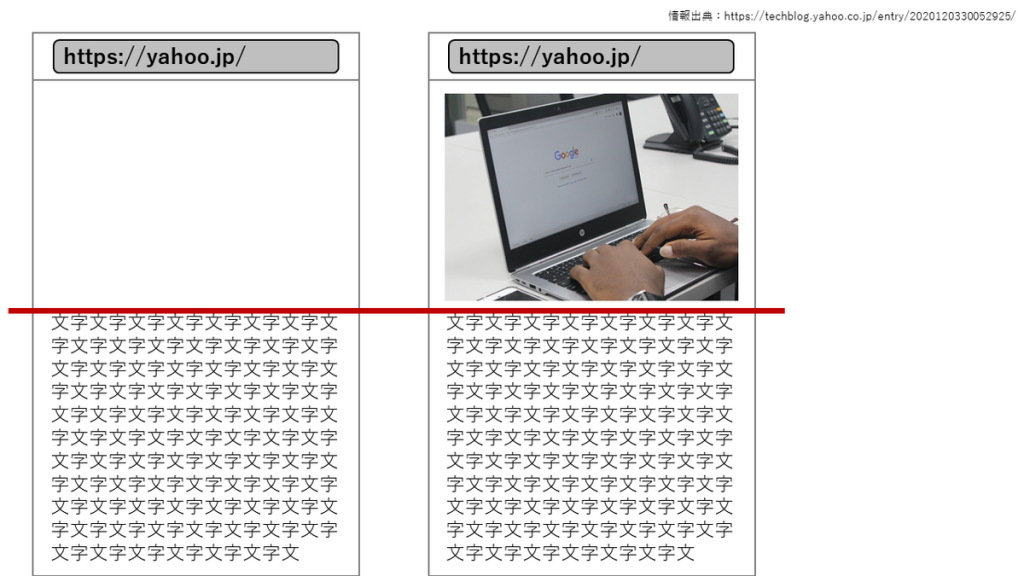
そのブログによると、元々Yahoo!ニュースはユーザーがページにアクセスすると、まず文章が出てきて、その後に画像が表示されていたそうです。そのため、画像が表示されるとレイアウトが大きく移動してしまっていました。

そこでYahoo!JAPANさんは、最初のページを表示する際に、画像のスペースをあらかじめ確保するようにしました。その状態でローディングされるので、スペースに画像が当て込まれ、レイアウトの移動がなくなったのです。

これにより、ユーザーの利便性も高まり、CLSが改善されました。
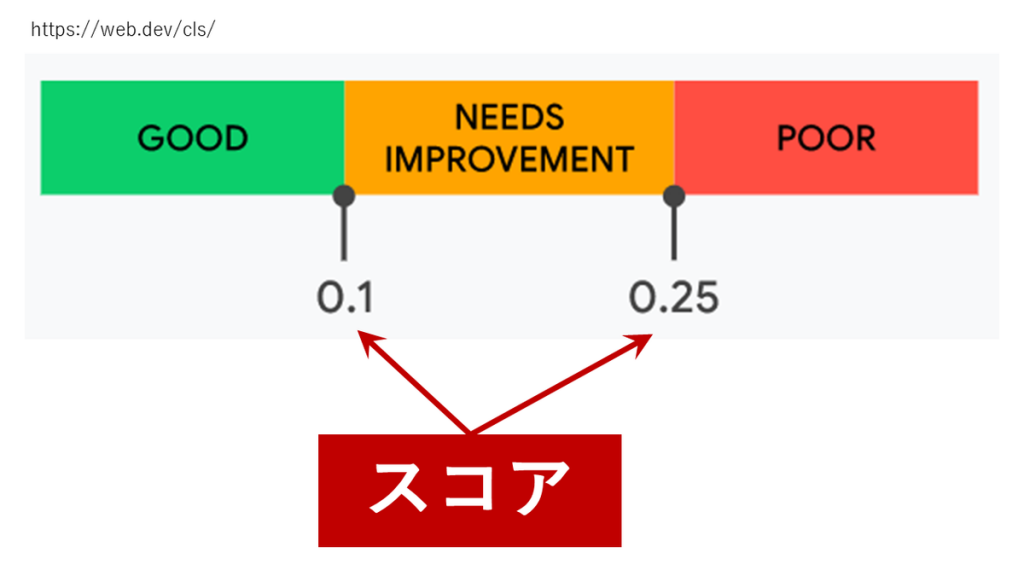
CLSの指標では、0.1未満は良い(Good)、0.25以上は悪い(Poor)、となっています。

以上、Core Web Vitalsの3つの指標をご紹介しました。

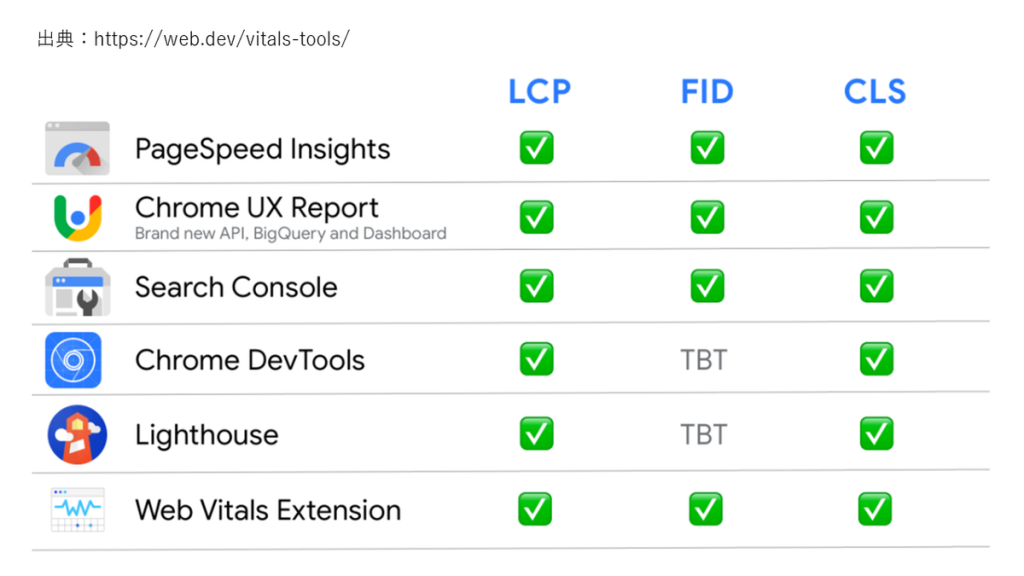
これらの指標は、以下のようなさまざまなツールを使って計測することができます。

Core Web Vitalsの改善方法
続いて、どのようにCore Web Vitalsを改善していくのかをお伝えします。
Core Web Vitalsの改善には、次のようなさまざまな要素が関わってきます。

要素が多いため「これを直せば良い」と言い切れませんが、代表的な改善例を各項目で説明していきます。
LCPの改善
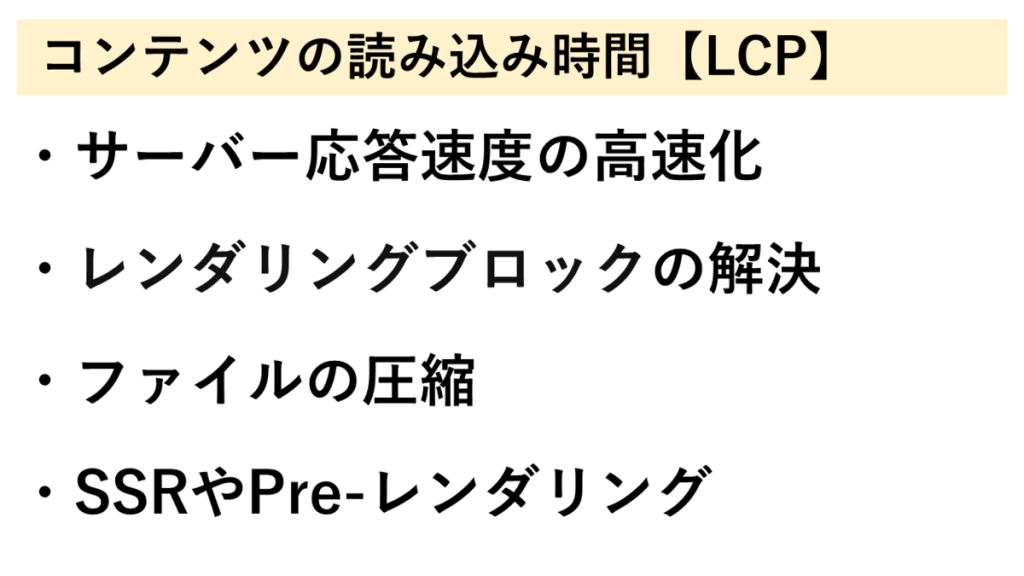
LCPの改善には、ページを早く表示させる必要があります。ページを早く表示させるには、次のような施策があります。

LCPの改善については公式サイトで詳しく説明されています。興味のある方は、ぜひご覧ください。(参考:Optimize Largest Contentful Paint)
FIDの改善
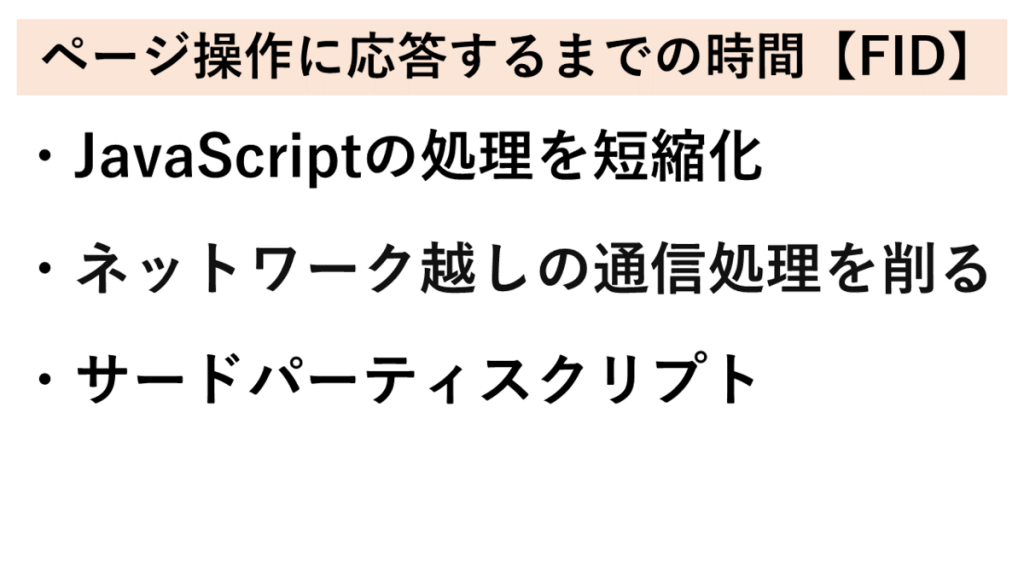
FIDを改善するには、JavaScriptの処理速度を早める必要があります。JavaScriptの処理速度を早めるには、次のような施策があります。

CLSの改善
CLSを改善するには、レイアウトのズレを解消する必要があります。
Yahoo!JAPANさんの例では、画像の読み込みによるレイアウトの移動を減らしていましたね。レイアウトの読み込みのズレをなくすには、次のような施策があります。

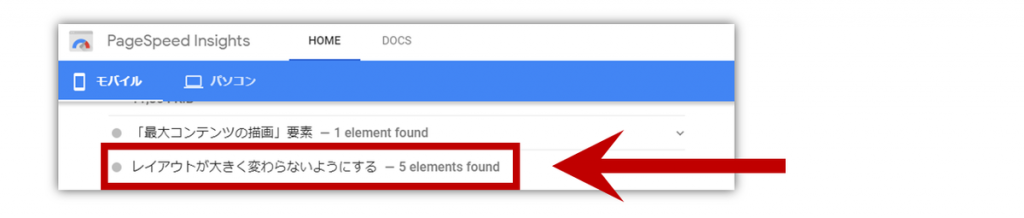
PageSpeed Insightsを使えば、直すべき箇所も特定できます。手順は次の通りです。
1. URLを入れるとページが解析されるので、「レイアウトが大きく変わらないようにする」をクリックします。

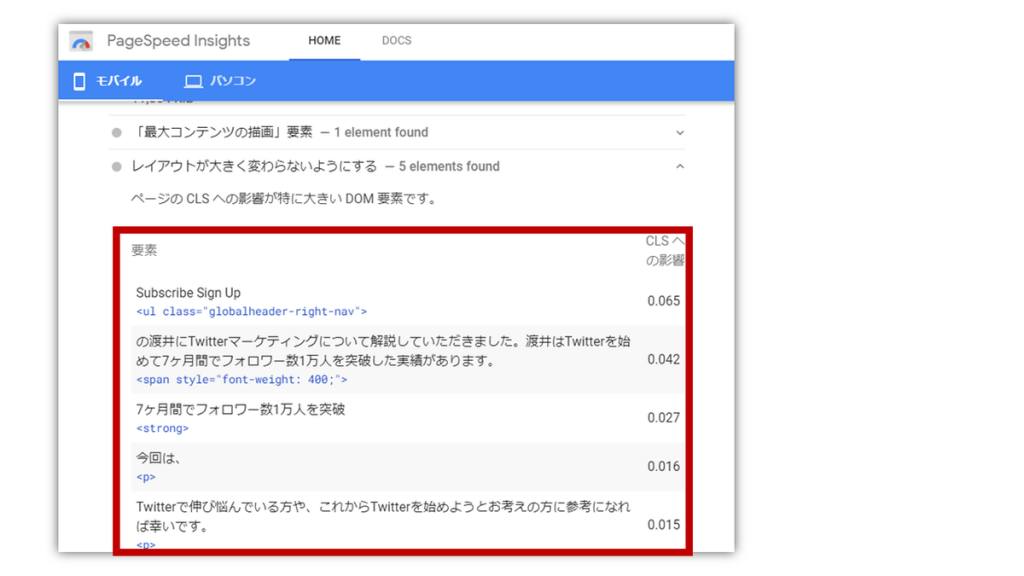
2. 結果が表示されます。赤枠で囲われた箇所が、CLSに悪影響をもたらしている箇所です。ここを中心に、サイズを確保しておくなどの対策を行いCLSの改善を測りましょう。

CLSの改善についても公式サイトで詳しく説明されています。ぜひご覧ください。(参考:Optimize Cumulative Layout Shift)
以上、Core Web Vitalsの改善方法について説明しました。
ラボデータとフィールドデータについて
ここからは、ラボデータとフィールドデータについての技術的な説明をします。
Core Web Vitalsは3つの指標で計測され、それぞれの指標はさまざまなツールで測ることができます。そして、各ツールで読みだすデータは大きく分けて、
- ラボデータ
- フィールドデータ
の2つに分けられます。
先ほどご説明した通り、ラボデータとフィールドデータは異なり、検索順に採用されるのは、フィールドデータになります。
続いて、ラボデータとフィールドデータの違いをみていきましょう。
ラボデータとは
ラボデータは、Chrome DevToolsやLighthouseなどのオンデマンドツールで取得される、リアルタイムのデータです。
Chrome DevToolsを使った場合は、それをチェックしている人のデータになるため、検体数は n=1になります。

フィールドデータとは
フィールドデータは、Chrome UX Reportで取得されるデータです。
Chrome UX Reportは、全世界のChromeユーザーの統計データになります。そのため、検体数はn=多数となり、検索アルゴリズムにはフィールドデータが組み込まれます。

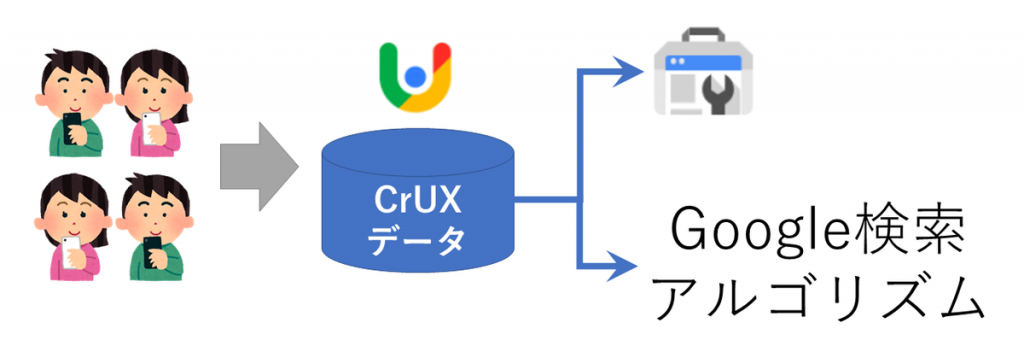
Chrome UX Reportについて
世界中にはたくさんのChromeユーザーがいます。これらのユーザーのデータ(アクセスしたWebページやローディング時間など)を統計的にまとめたものがChrome UX Reportです。
このChrome UX Reportのデータが、Search ConsoleやGoogle検索アルゴリズムに採用されています。

先ほど、FIDにおいて「どれが最初のインプットになるのか」を説明しました。Chromeのアドオンで計測する場合は、自分が最初にクリックしたものがFIDとして出てきますよね。
しかし、全員が同じ箇所を最初にクリックするとは限りません。この“最初のインプット”も、統計的に測ったデータがChrome UX Reportに入っています。そのため、Chrome UXデータの方がより精度が高くなります。
フィールドデータがGoogle検索アルゴリズムに組み込まれているのも納得ですよね。
またFID、CLS、LCPのスピードや見え方は、ユーザーのデバイスや環境によって異なります。

- デバイスの性能・・・古い機種よりも新機種の方が処理(CPU)が速い
- 回線のスピード・・・3G回線よりも5G回線の方がローディングスピードが速い
などがあります。このようにデバイスや環境によって数値は異なります。
そのため、全世界的に統計的に取ったデータであるChrome UX Reportは、ユーザーの真の統計データと言えるでしょう。一方、ラボデータは自分の環境での結果である点に注意が必要です。
よって、Chrome UX Reportと他のラボデータは必ずしも一致しないのです。
Chrome UX Reportの分析方法
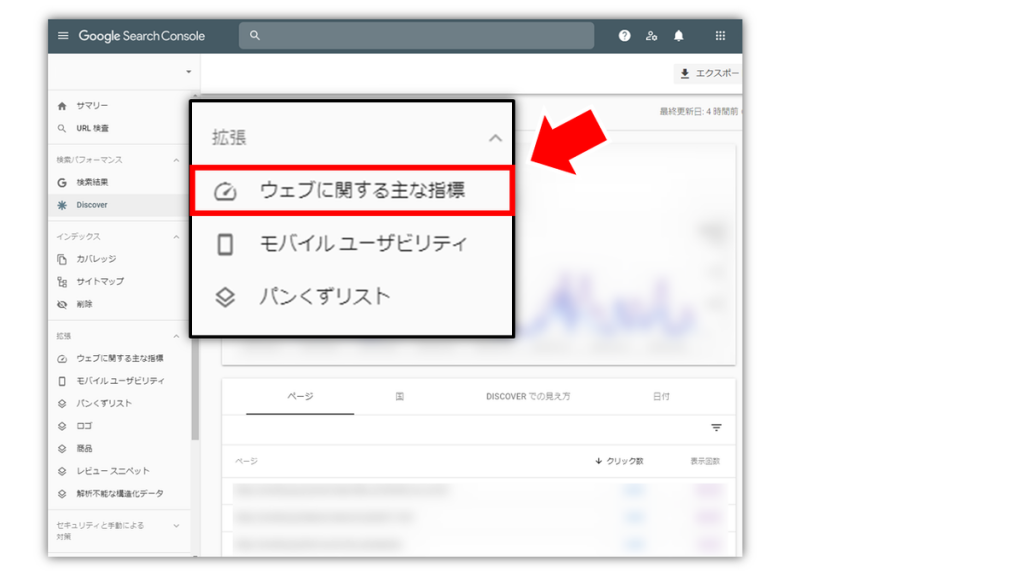
このChrome UX Reportはさまざまな方法でデータを見たり分析したりできます。例えば、Search Consoleです。
Search ConsoleでChrome UX Reportを取得する方法は、次の通りです。
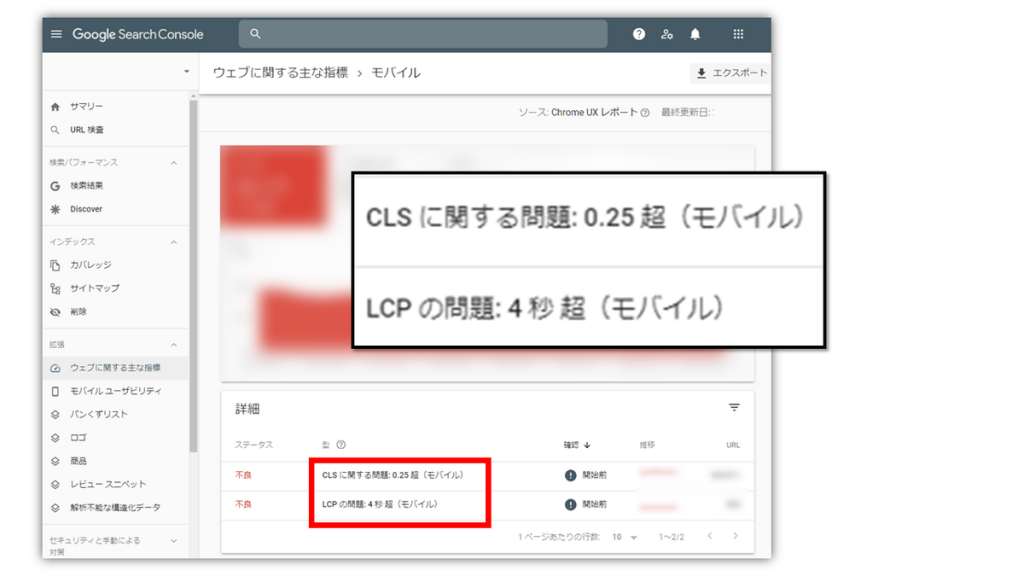
1. Search Consoleにアクセスし、メニューバーの[ウェブに関する主な指標]をクリックします。すると、Chrome UX ReportベースでCore Web Vitalsの指標が表示されます。


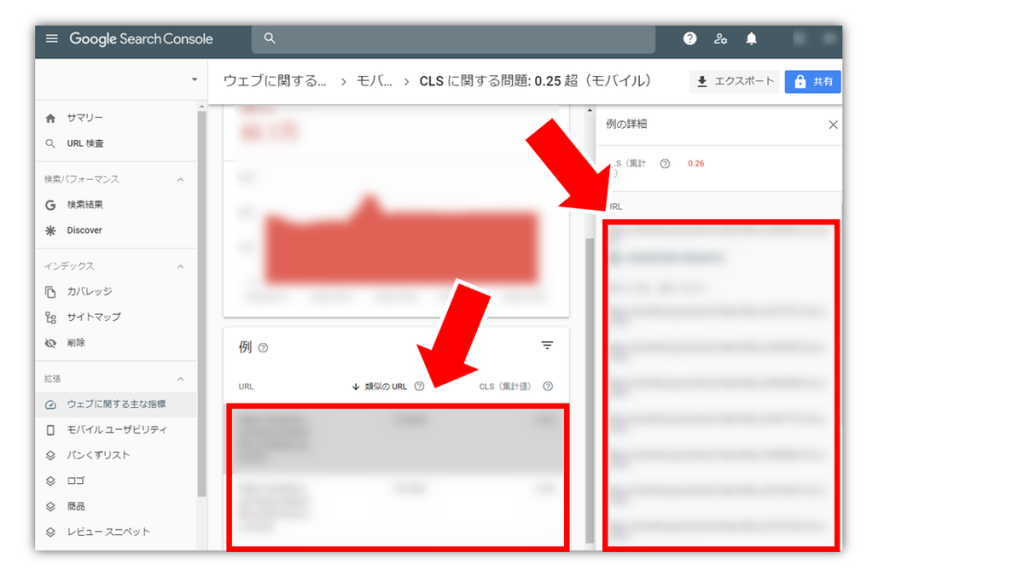
2. ページ下部には各項目で改善すべきURLが表示されます。直すべきページのURLが一部抜粋されるので、こちらを参考にページを改善しましょう。

また、SQLを使える方はGoogle BigQueryを使えば、より詳しく分析できますよ。
さらに、PageSpeed Insightsの検索結果には、上の方にフィールドデータが表示されます。ここでChrome UXデータを確認することもできます。
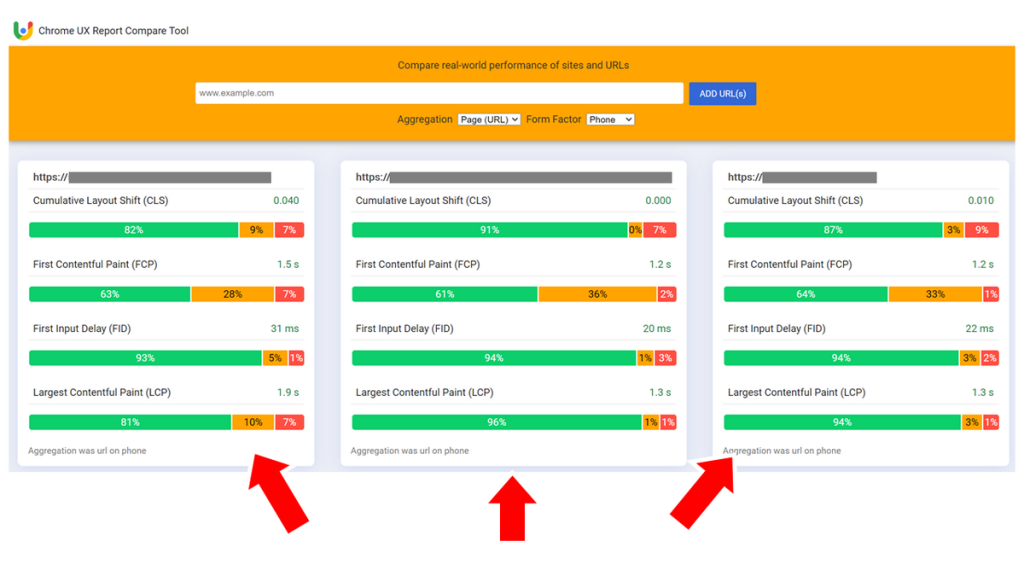
他にもサードパーティの「Chrome UX Report Compare Tool」というツールがあります。こちらのツールでは、他のページや他の競合サイトと横並びでデータを見ることもできます。競合サイトと自分のサイトとを比較したい場合に便利ですね。

PCとモバイル検索順位は異なる?
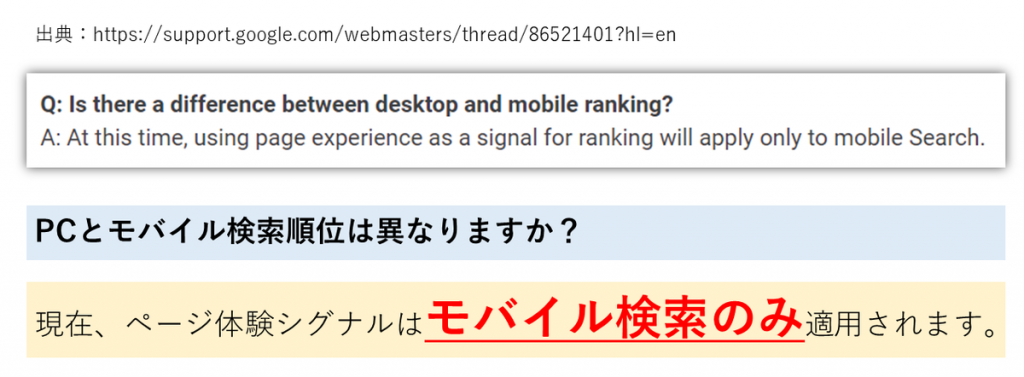
先日、Core Web Vitalsに関するFAQが投稿されました。さまざまなFAQのなかで、興味深いものを1つご紹介します。こちらの質問・回答です。

Core Web Vitalsが「SEO、検索順位に影響するのは2021年の5月以降モバイル検索のみ」と明言していますね。PCのCore Web Vitalsの指標は、基本的には検索順位に影響しないとのことです。
PCのCore Web Vitalsの体験を高めなくて良いとは言えませんが、SEOの観点から考えると、モバイルのページを先に対策・改善することが望ましいと言えるでしょう。
John Mueller氏による解説
他にも、ぜひご覧いただきたい動画があります。
Chrome Dev SummitでJohn MuellerさんがCore Web VitalsとSEOについて詳しく解説している動画です。
そのなかで「Core Web Vitalsと検索順位をどのように捉えるべきか」の解説がありました。抜粋すると、以下のようになります。

ぜひこちらの動画もご興味がある方はご覧ください。




